Animation l Adobe Illustrator l Intro to Motion Design
Overview
The goal of this assignment was to research a topic that most people won't have an extensive knowledge on and create an animation to help with the visualization.
Concept of Time
My partner and I began with researching different ideas. We had ideas for the science behind color blindness, or Greek mythology stories, but settled on the concept of time, as it would be an interesting topic to visualize. We then wrote out the script our video would follow.






Style Sheets
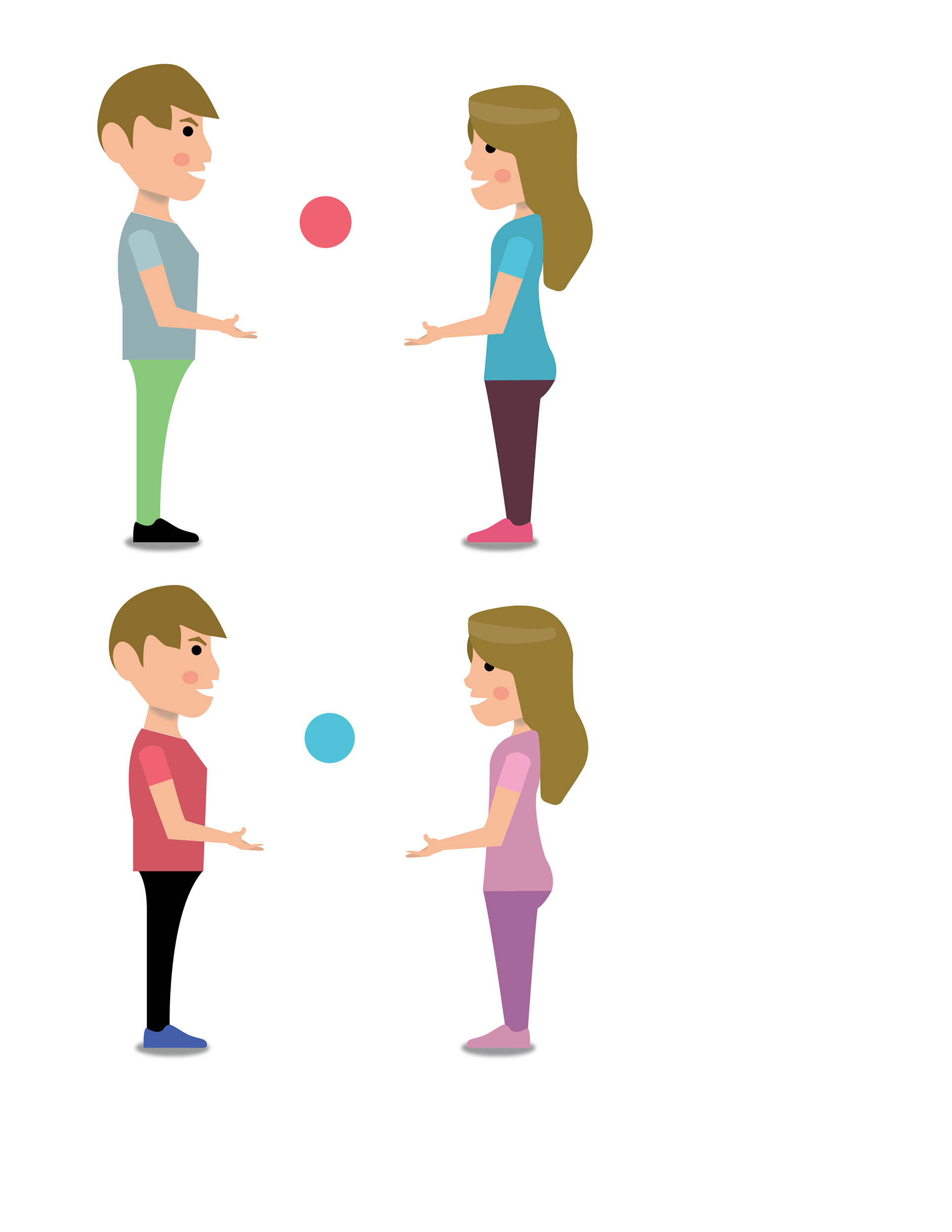
Following the script, we created style sheets so the two of us could create a shared understanding of what we wanted the visuals to look like.
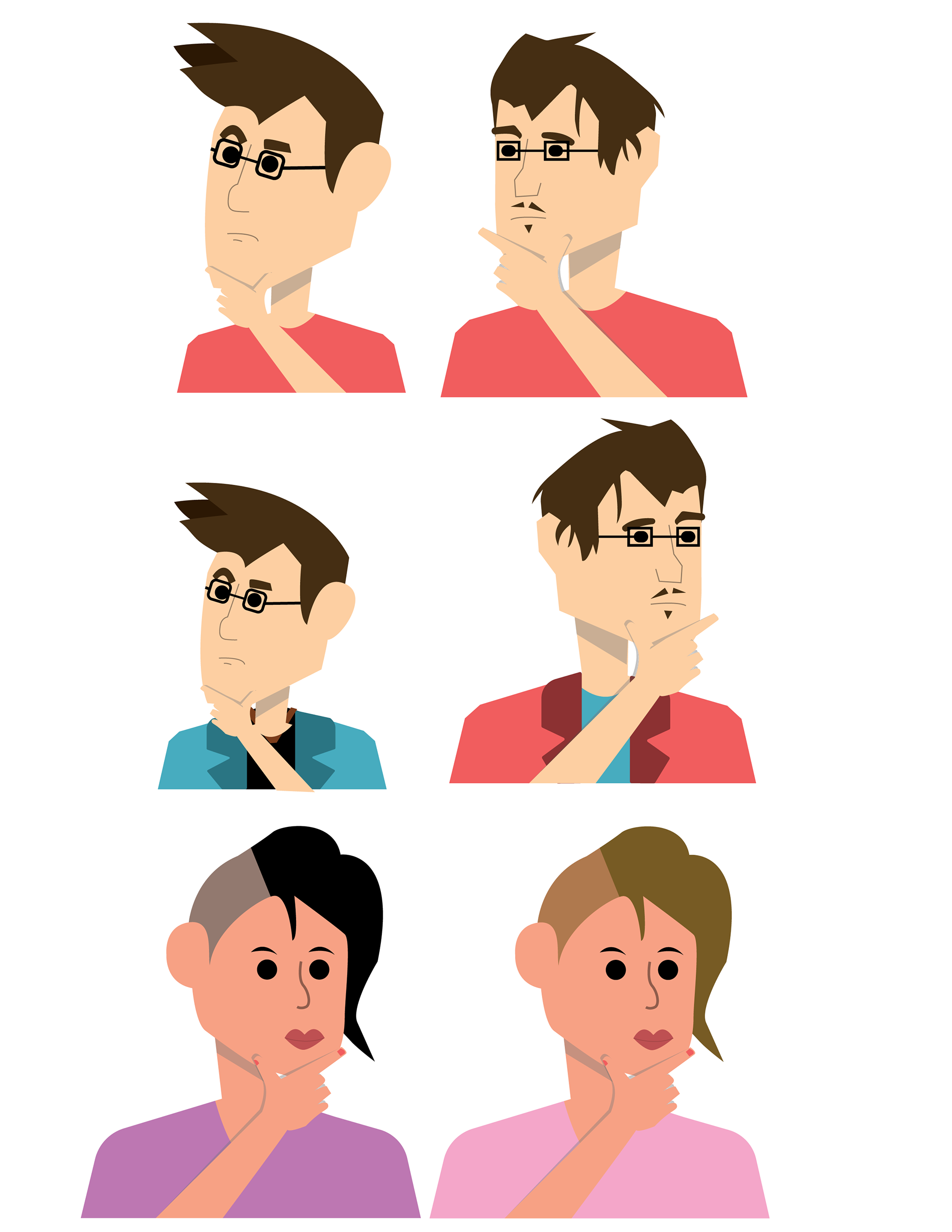
We went for a more cartoony style graphic with sharp and defined lines.
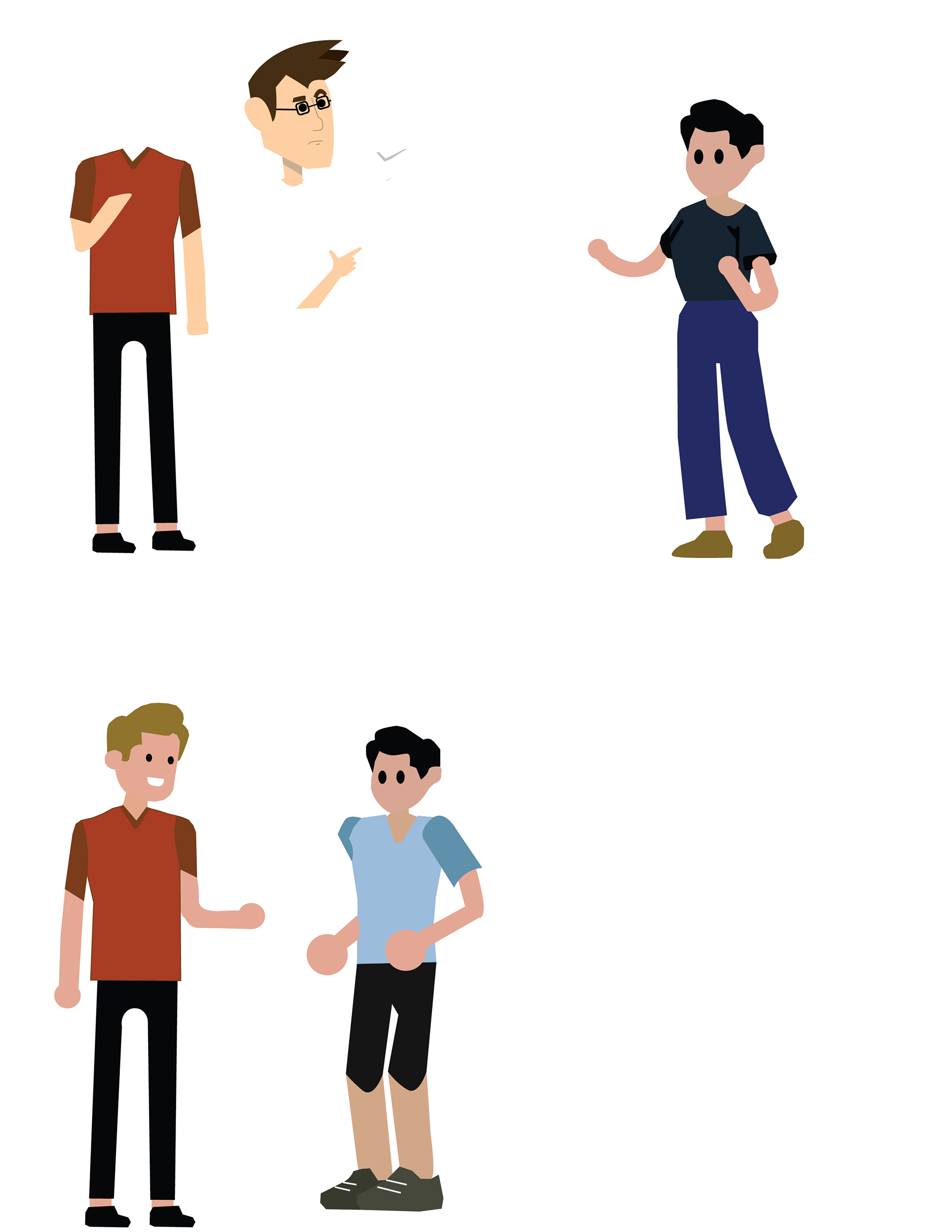
We played with the details around the people the most, especially how much detail to include in the face and if they should have hands with fingers or not.
After receiving our comments from Professor Pannafino an our peers, Ayreck and I made some adjustments to our designs. We simplified many of the scenes, and I tried a softer color pallette for many of the elements, like the sun. Ayreck and I both agreed they looked too washed out, so we changed them back.






Storyboards
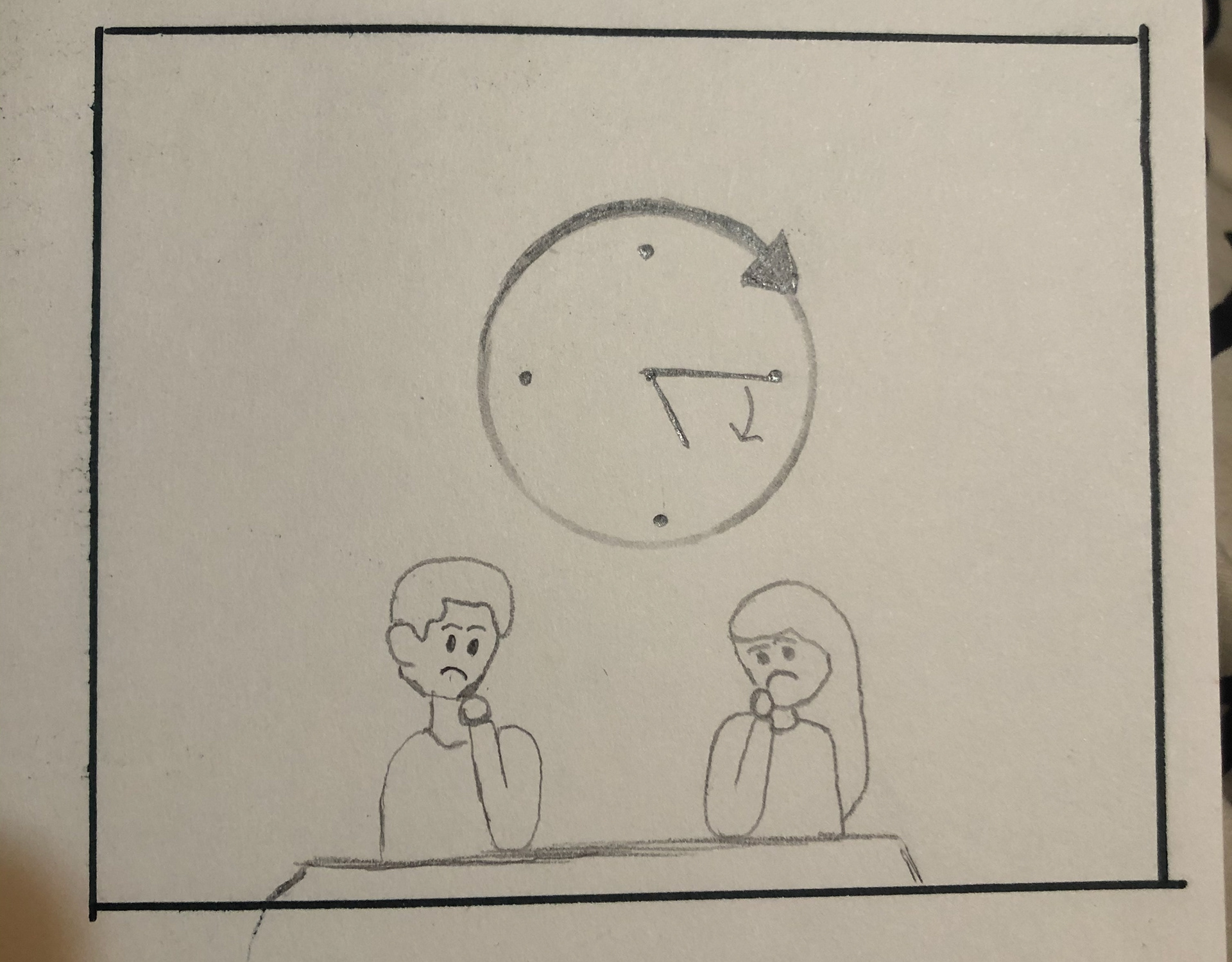
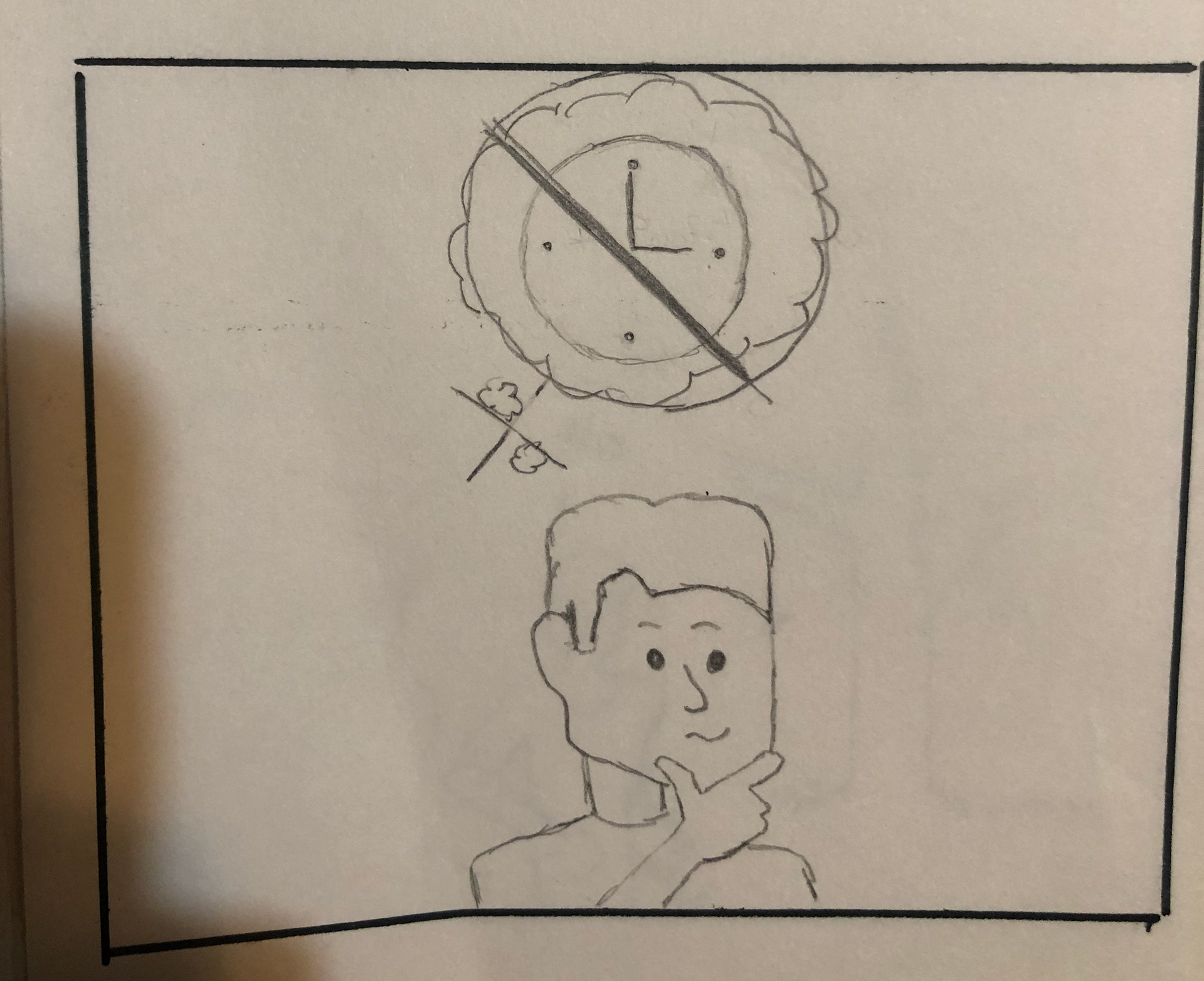
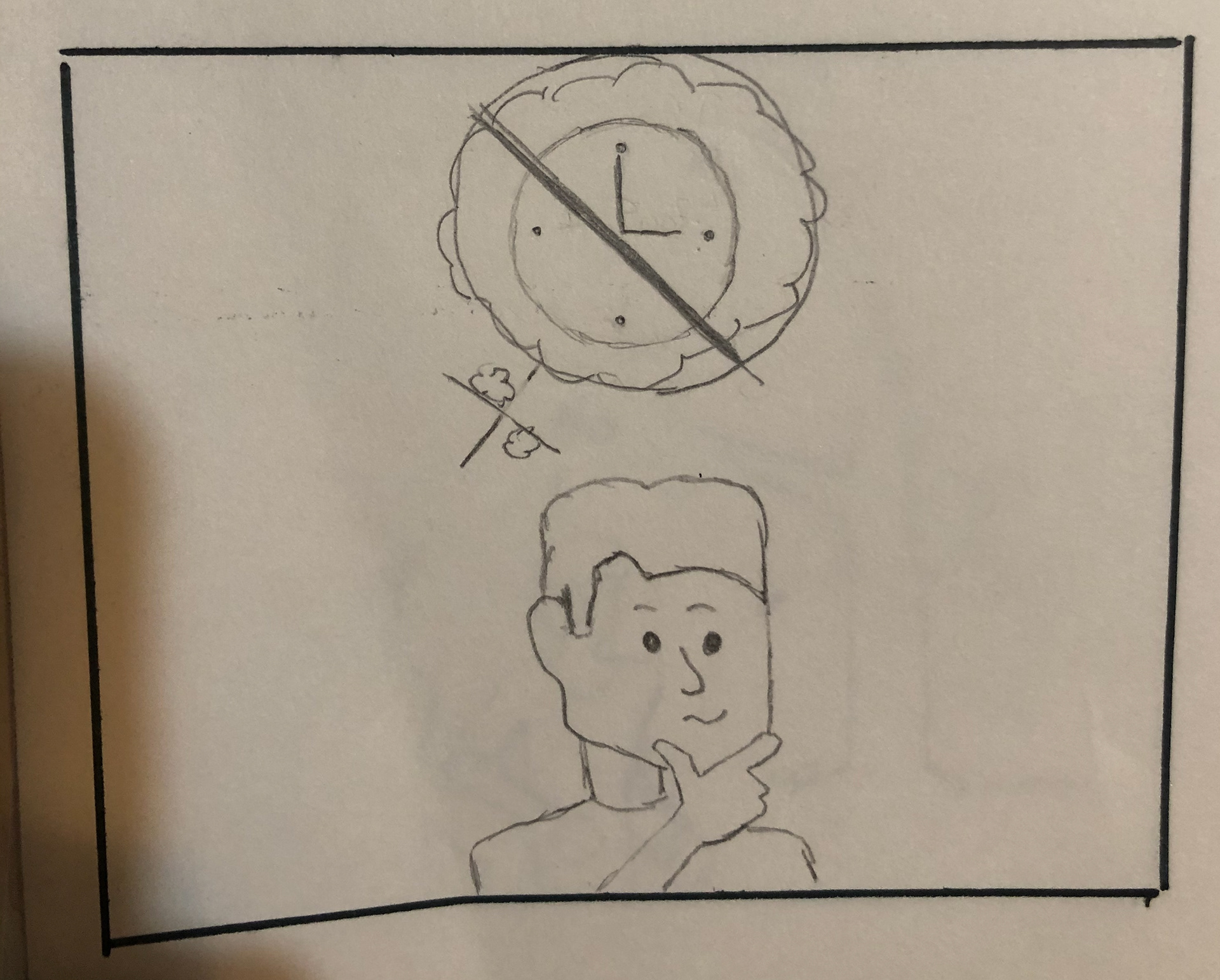
Each of us created half of the storyboards for this project. I worked with the first half of our audio. In our script we talk about how time can be perceived differently based on what a person is doing.
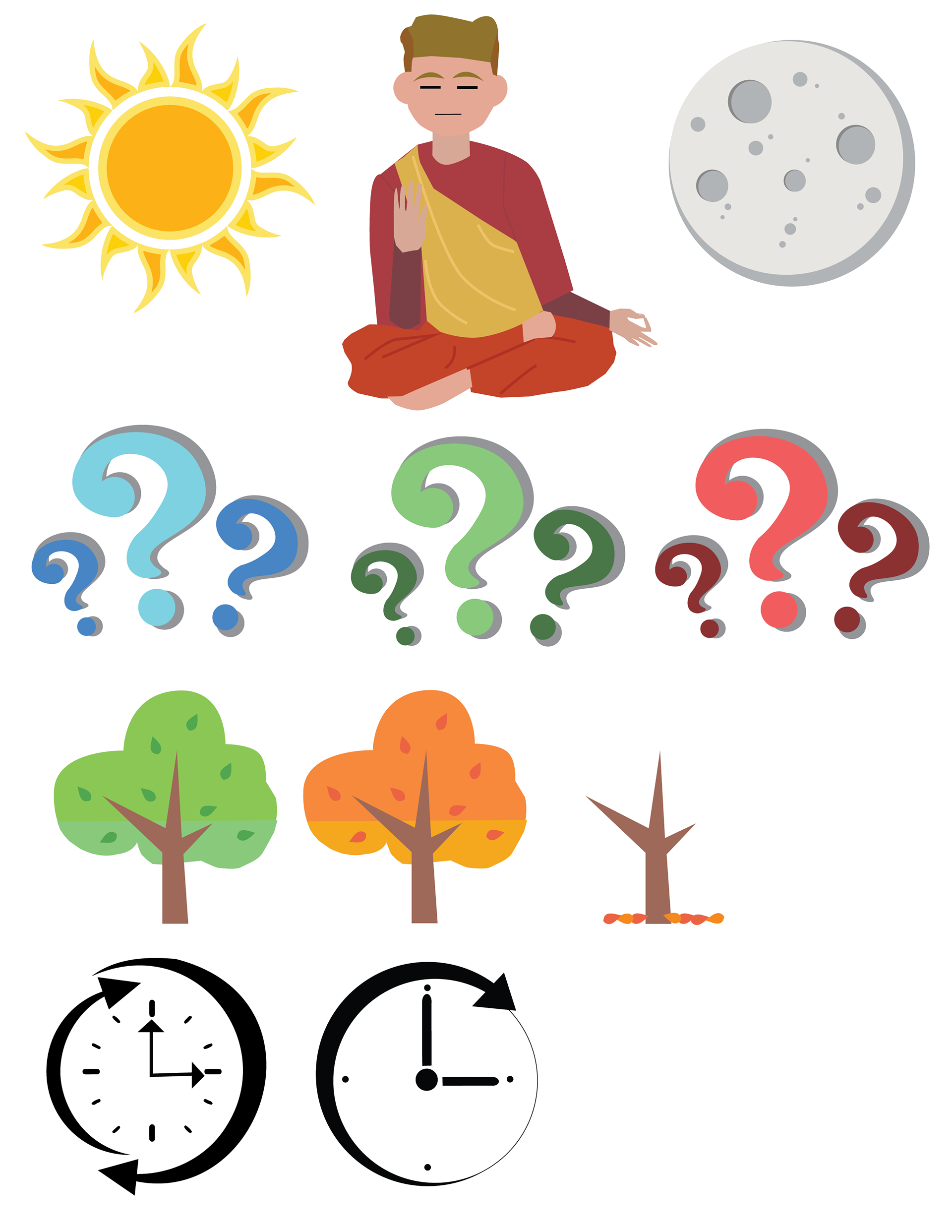
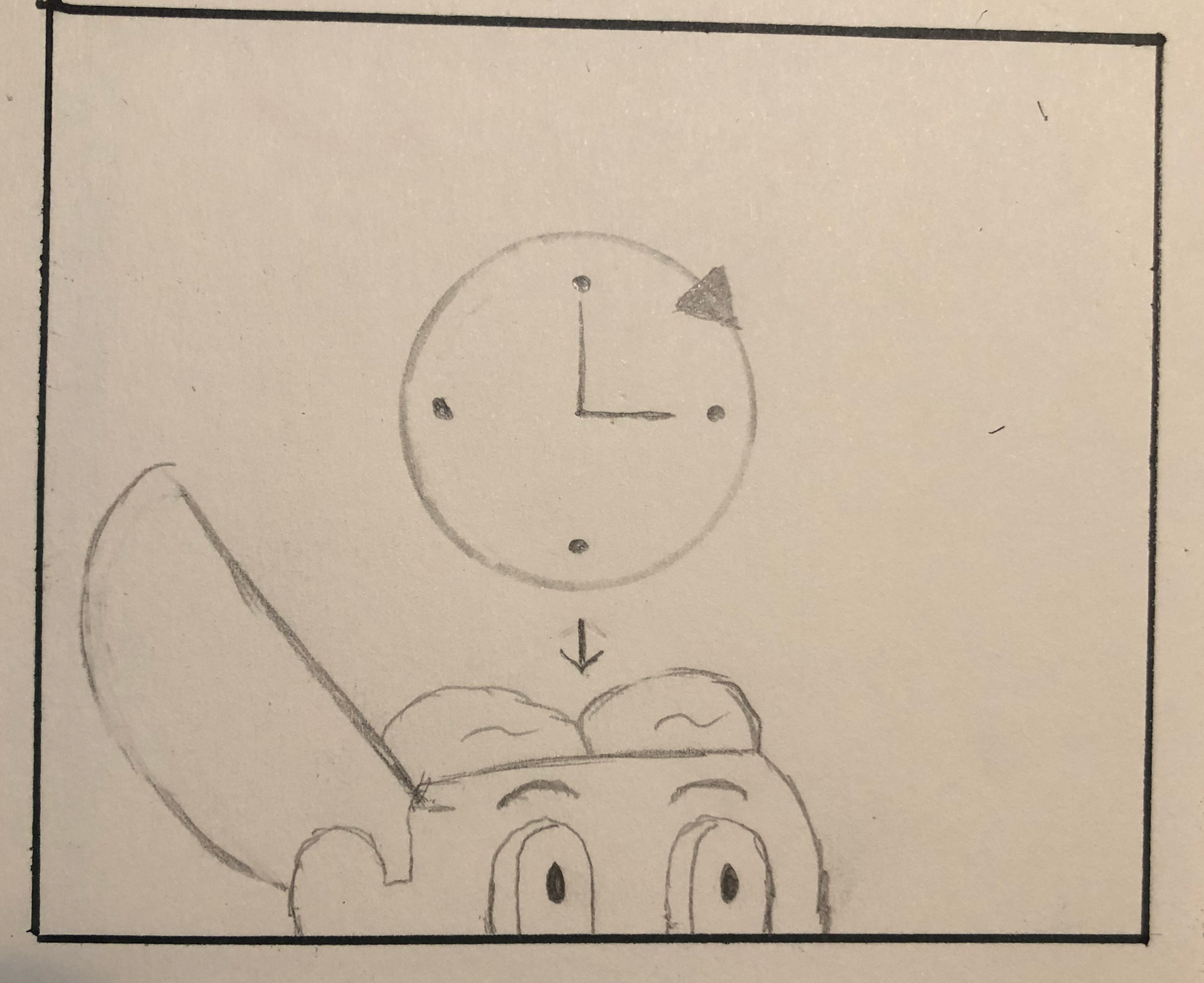
I broke down which scenes I had to do to see where I could reuse elements. I seperated it into 4 seperate scenes that I had to work on, meaning 4 seperate backgrounds. There was 1. The children scene, 2. The man whose head opens scene, 3. The people thinking about time scene, and 4. The monk scene. Based on our color storyboards, no one had any complaints about the bright background colors so we kept going on with those.






































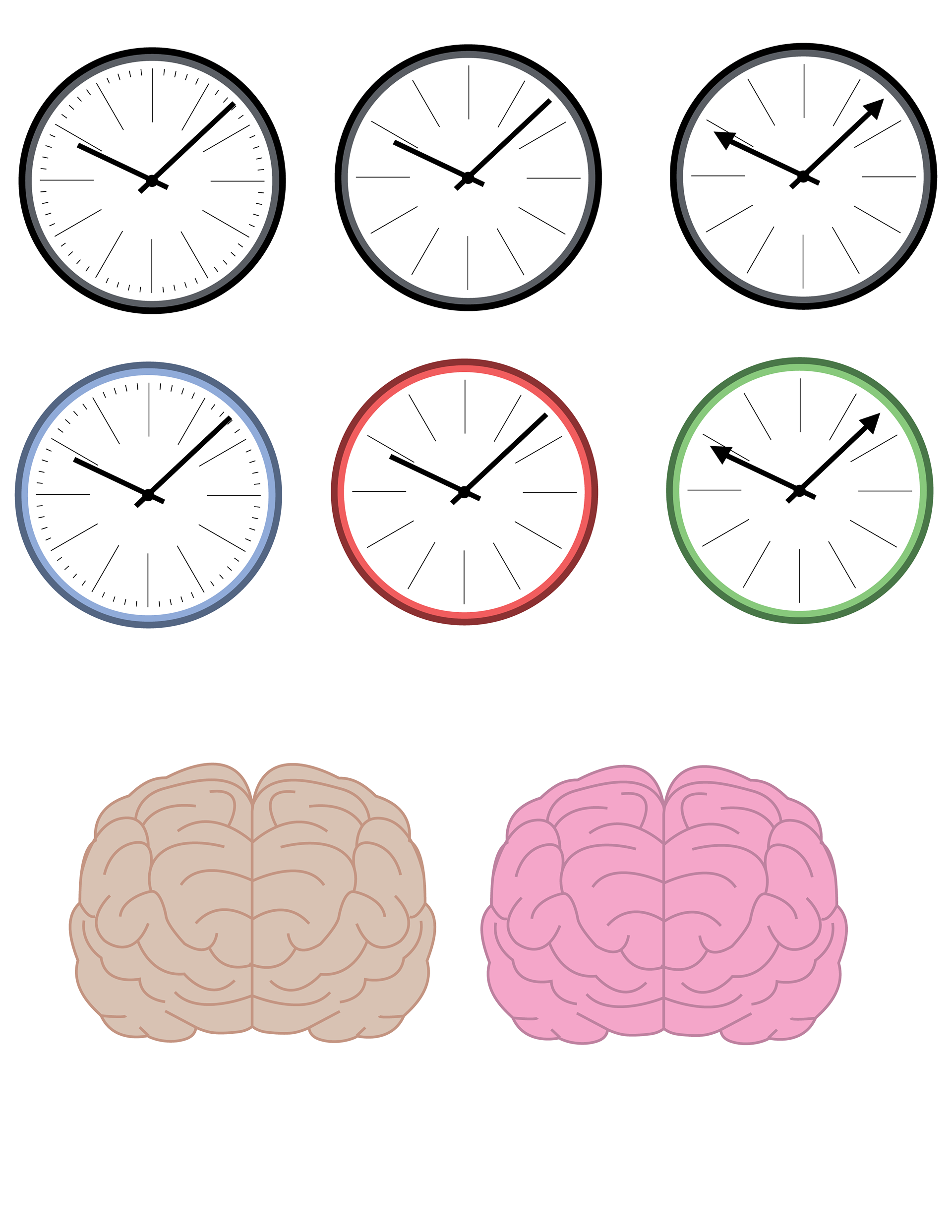
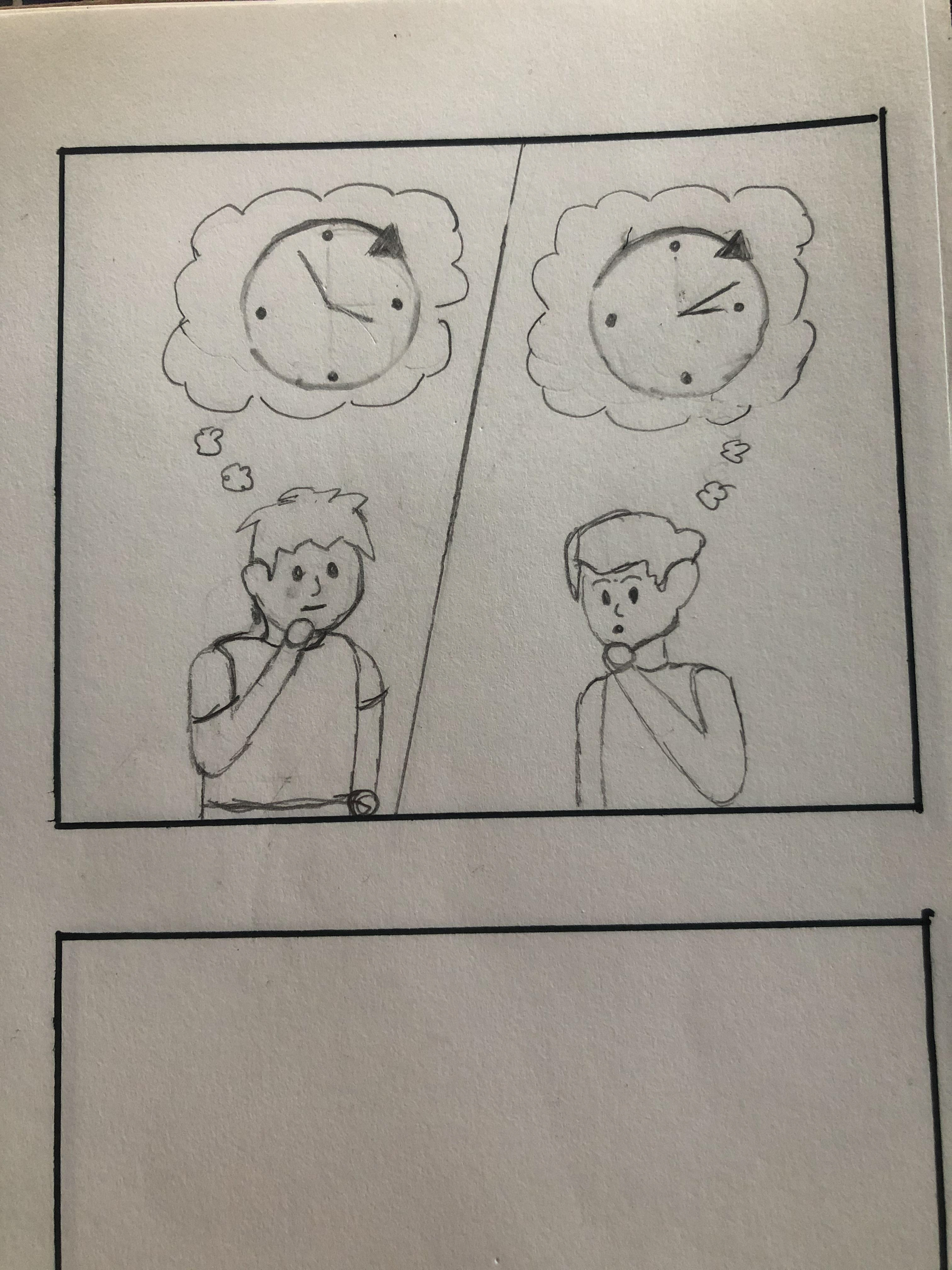
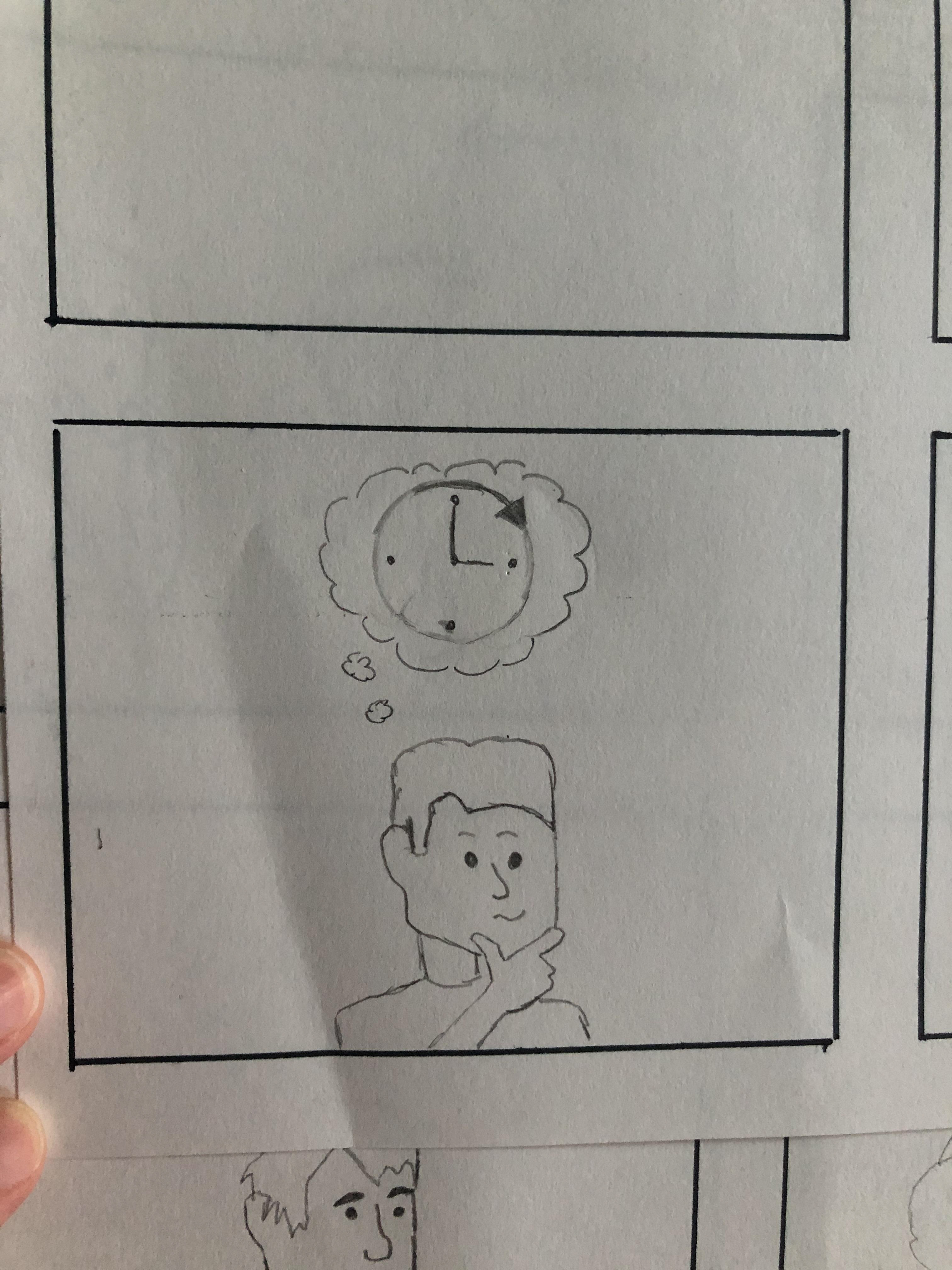
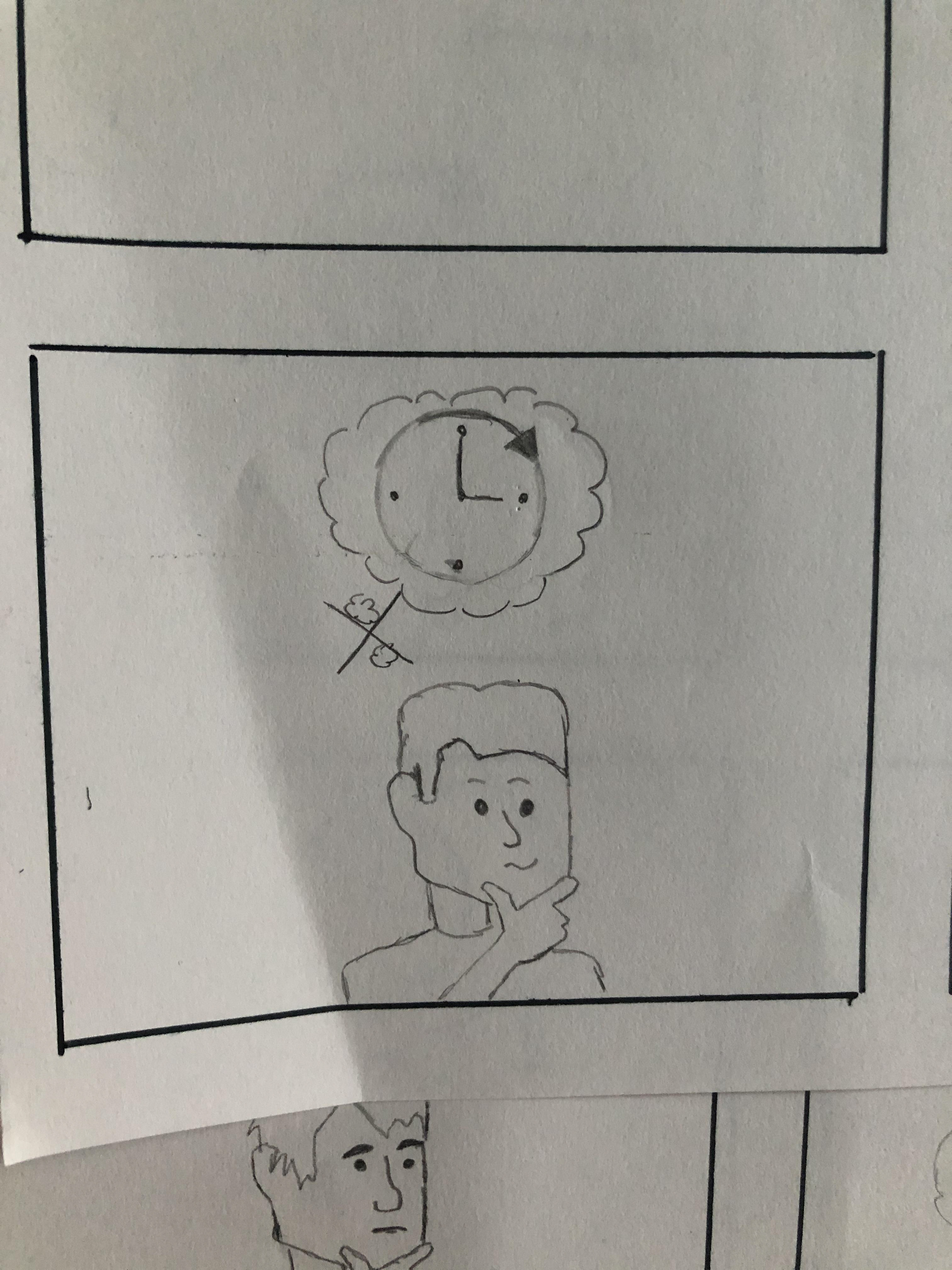
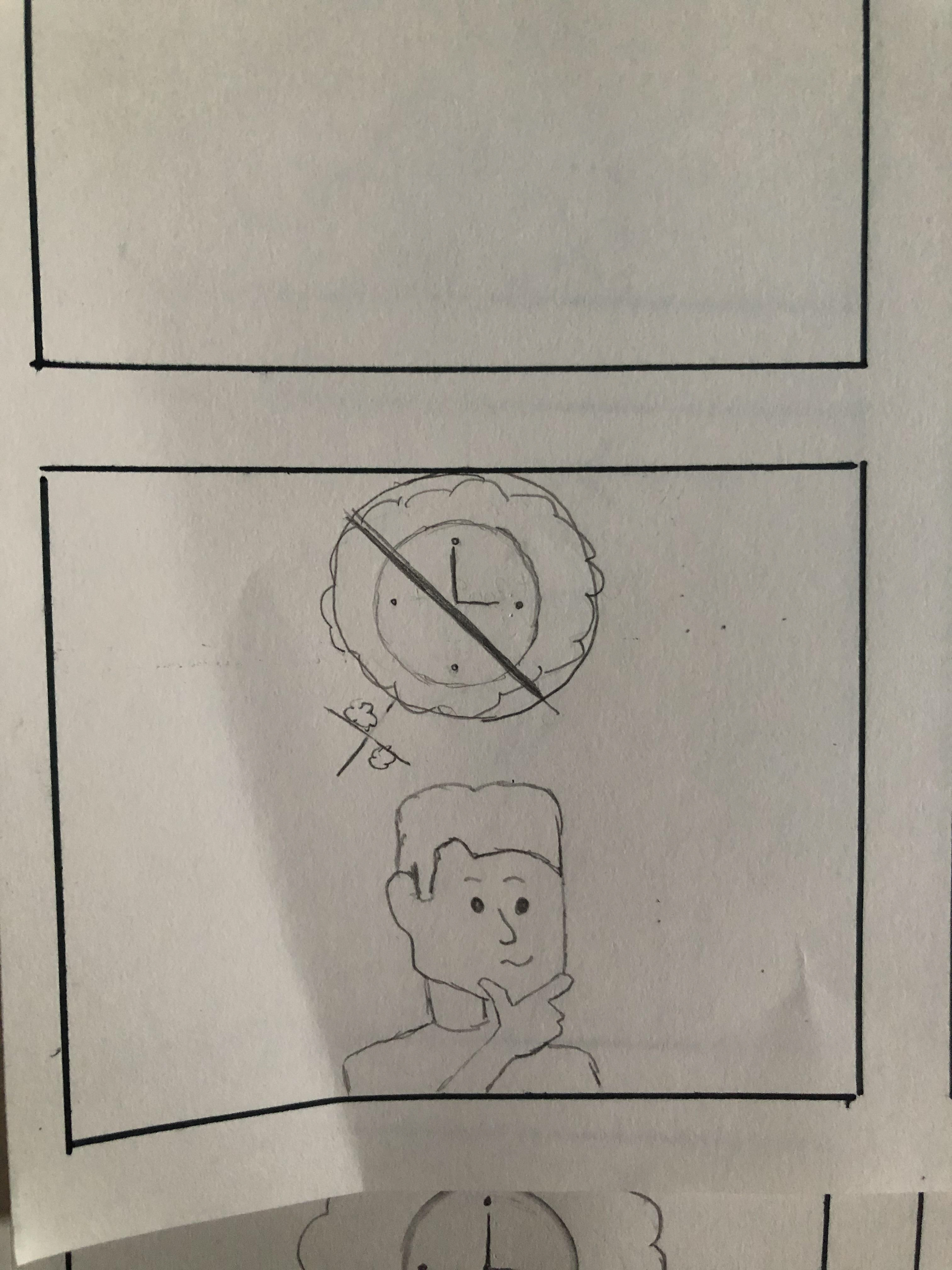
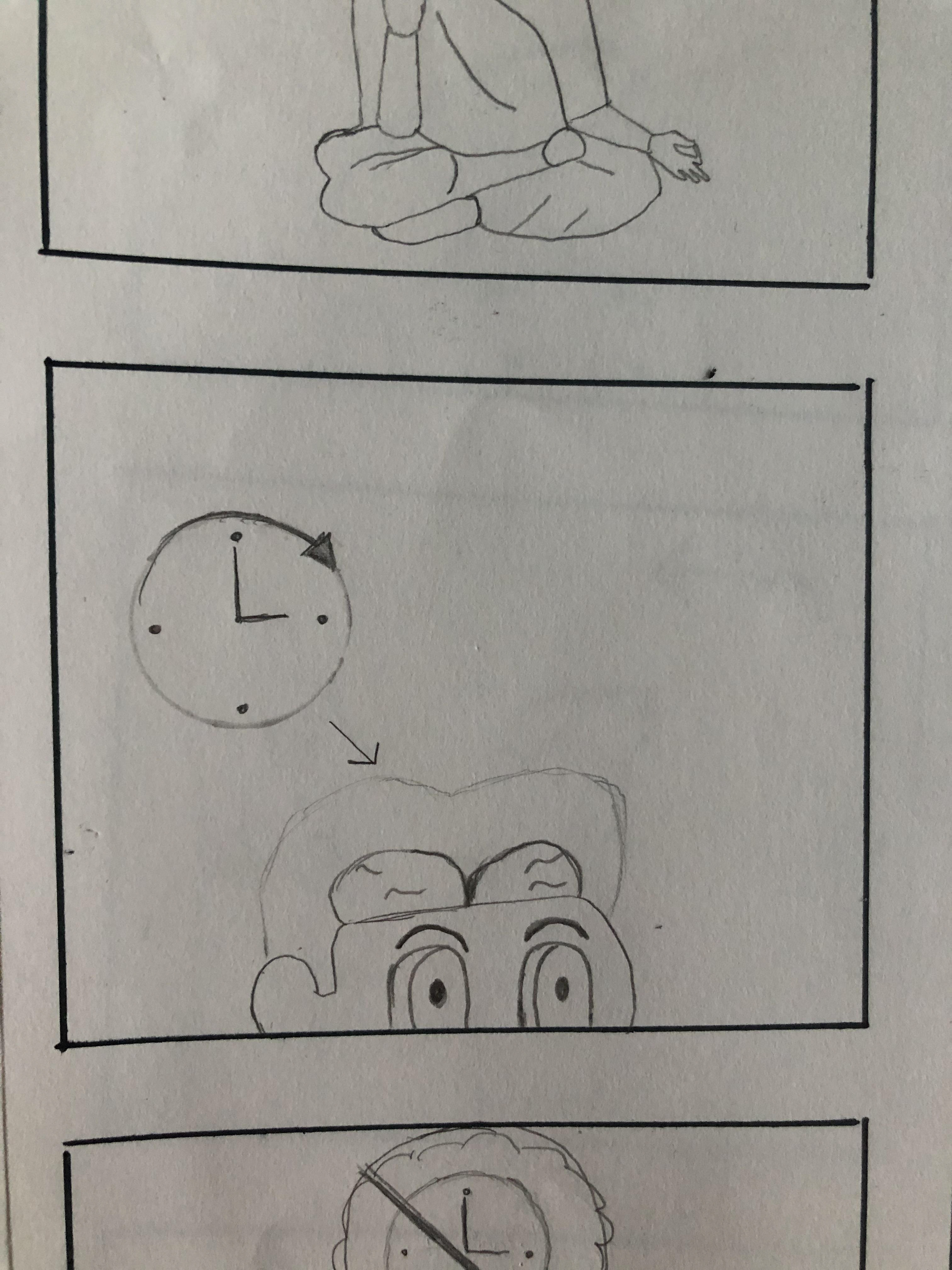
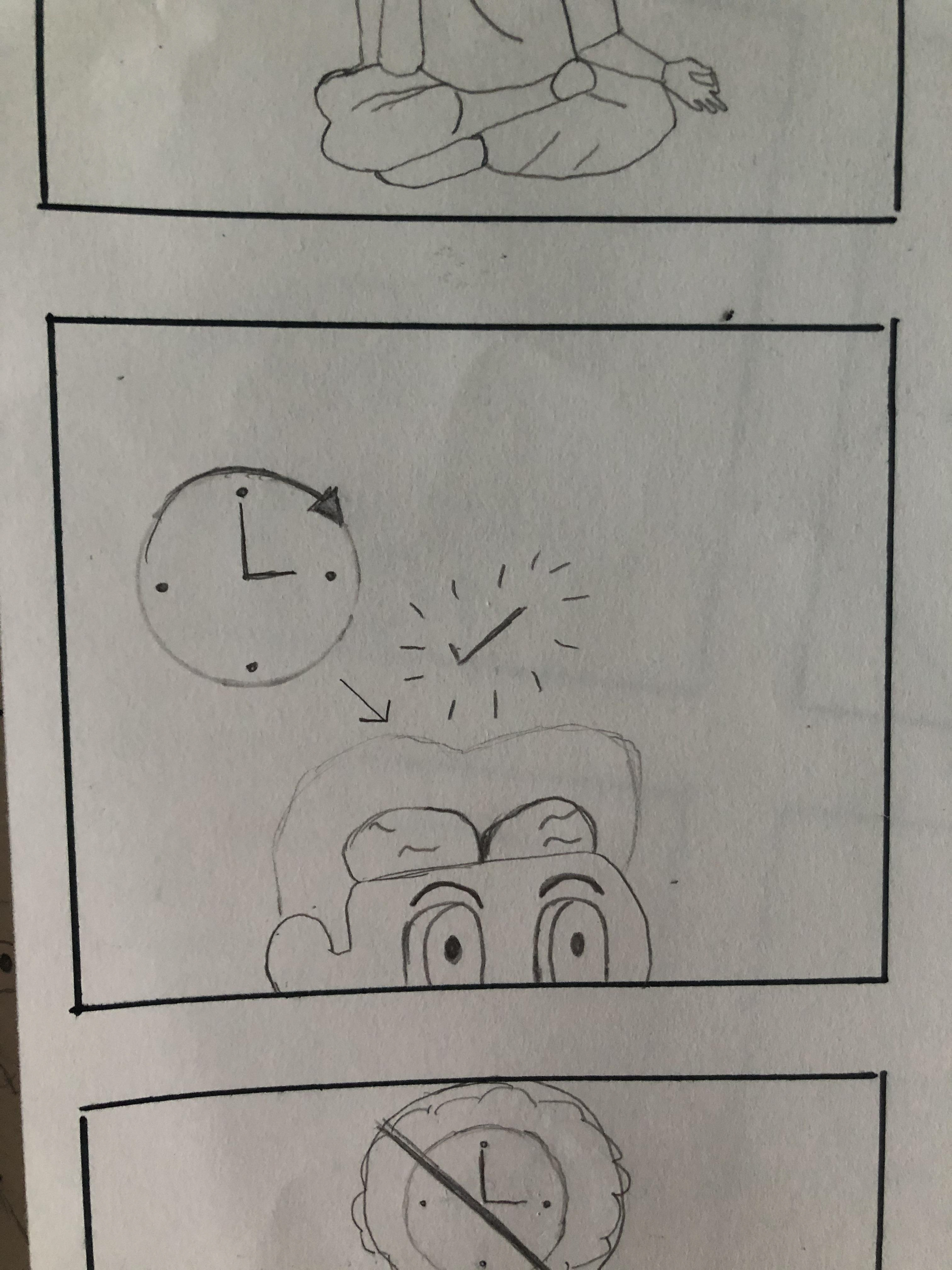
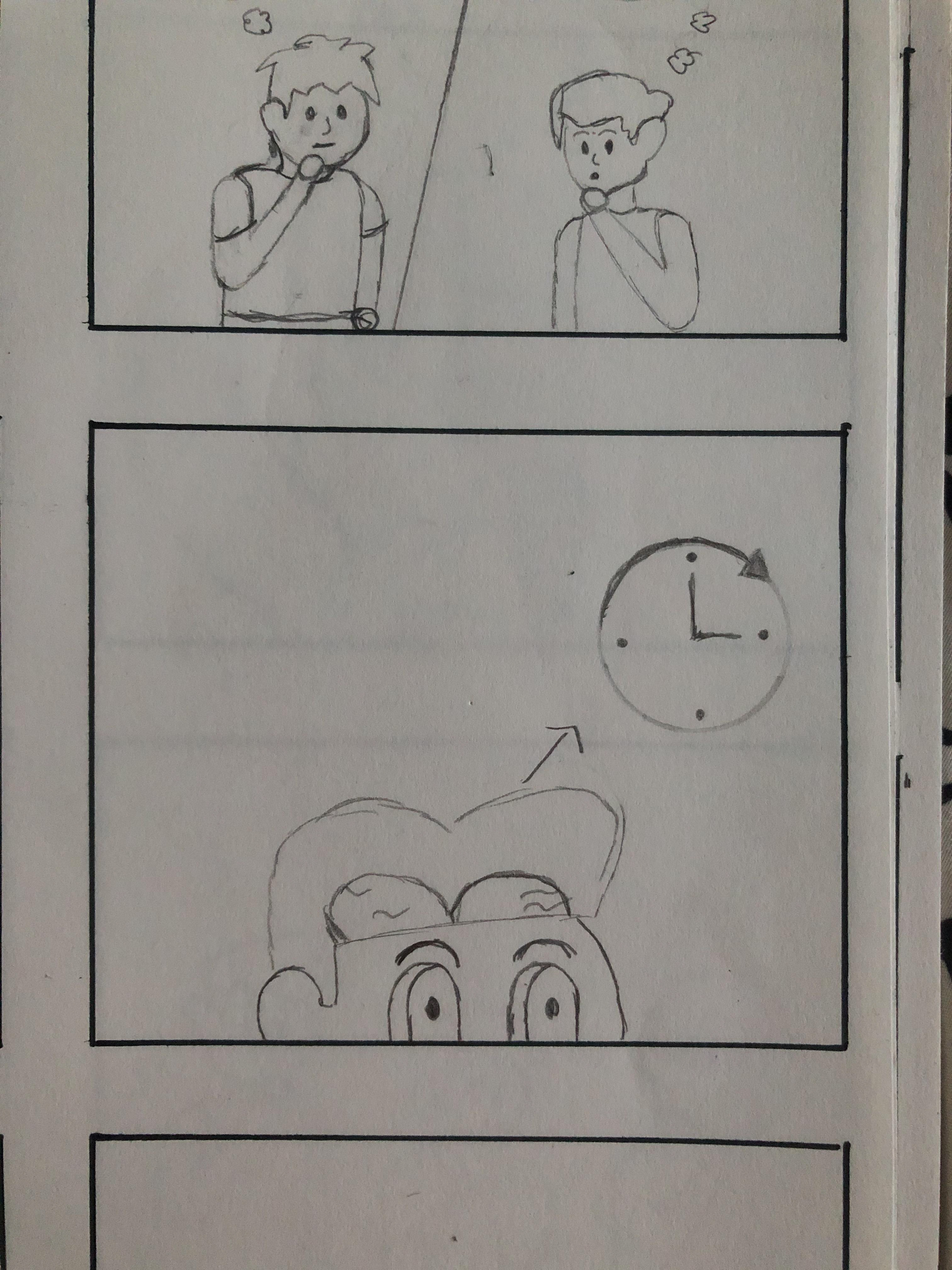
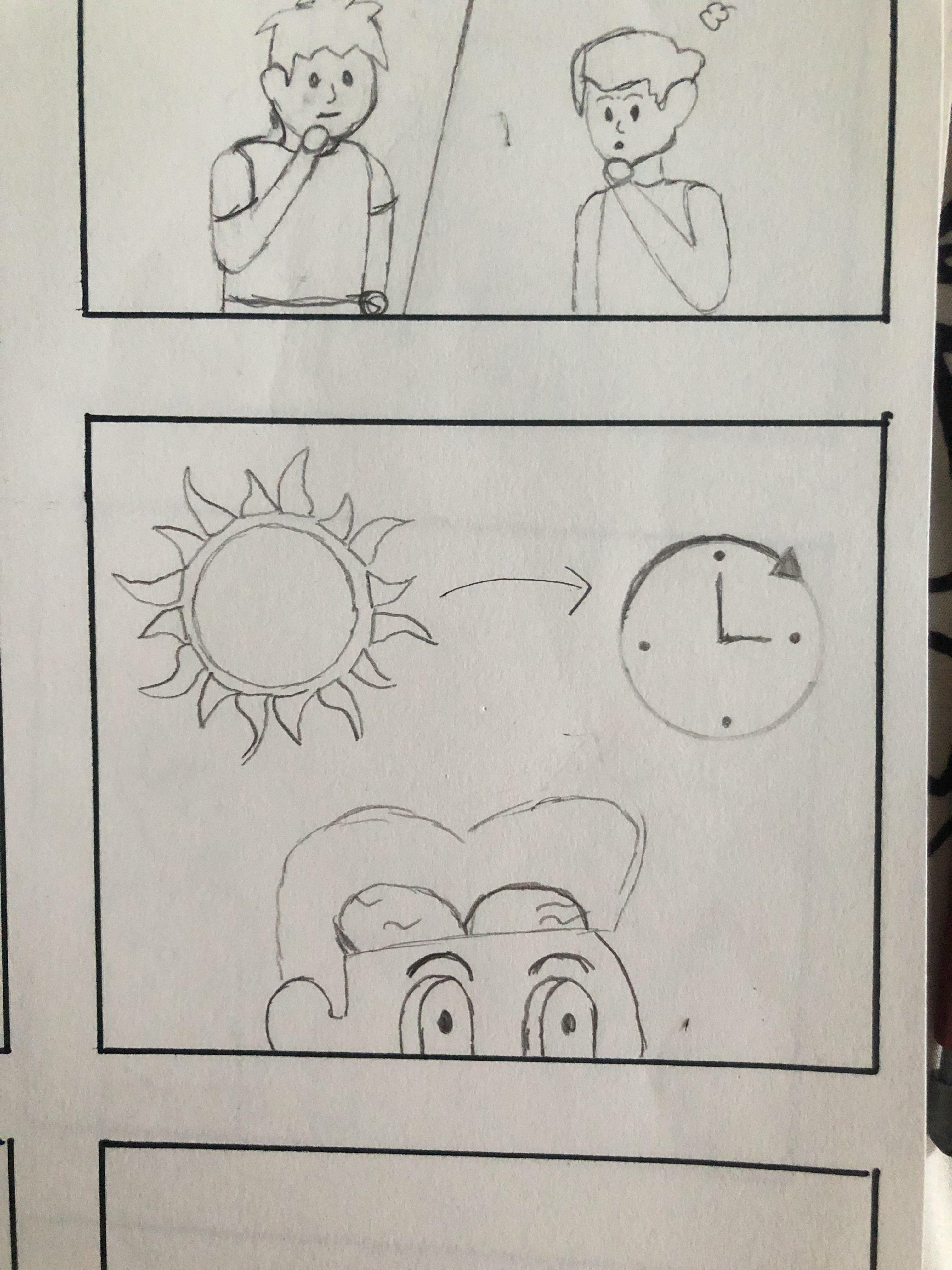
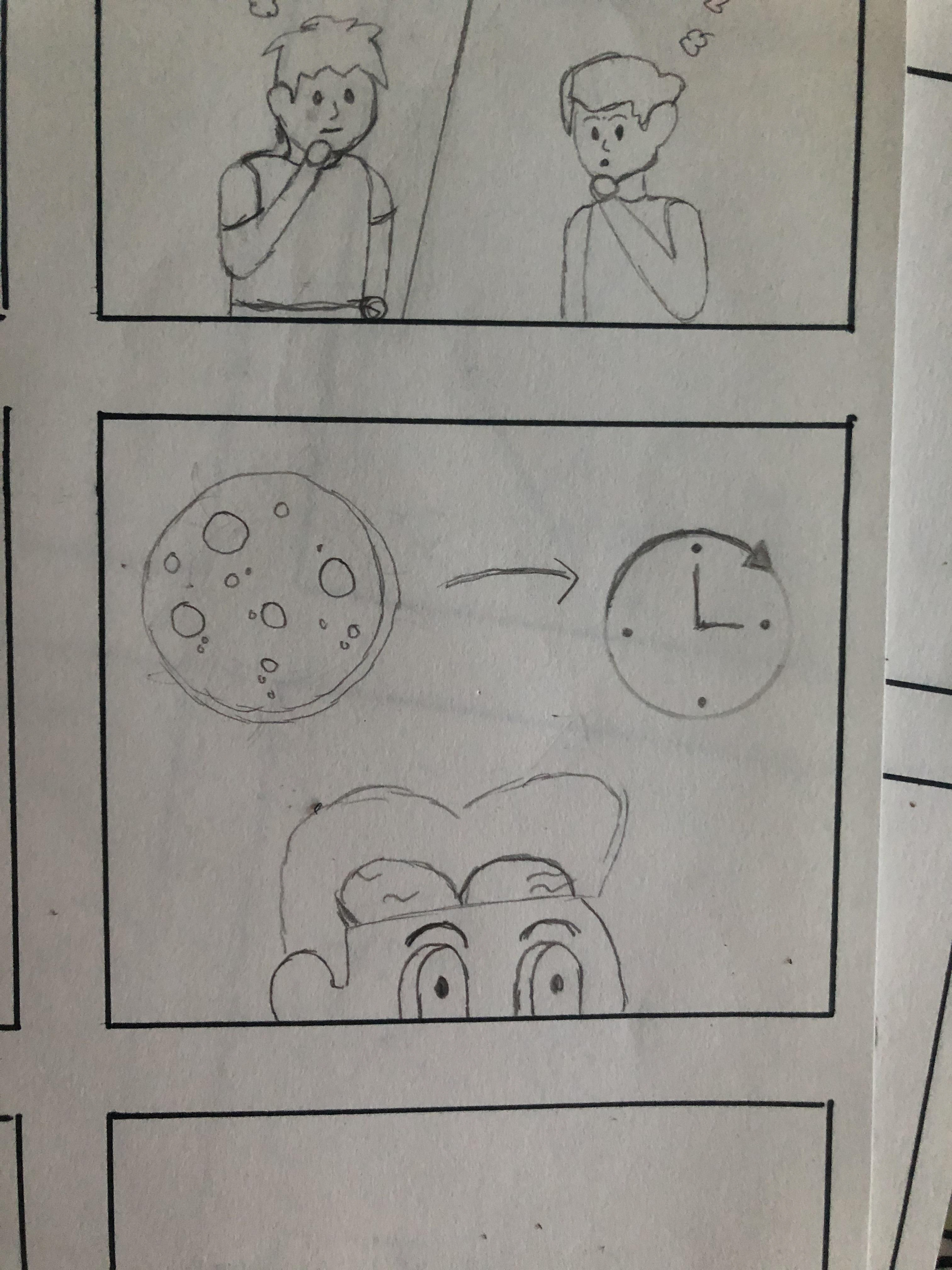
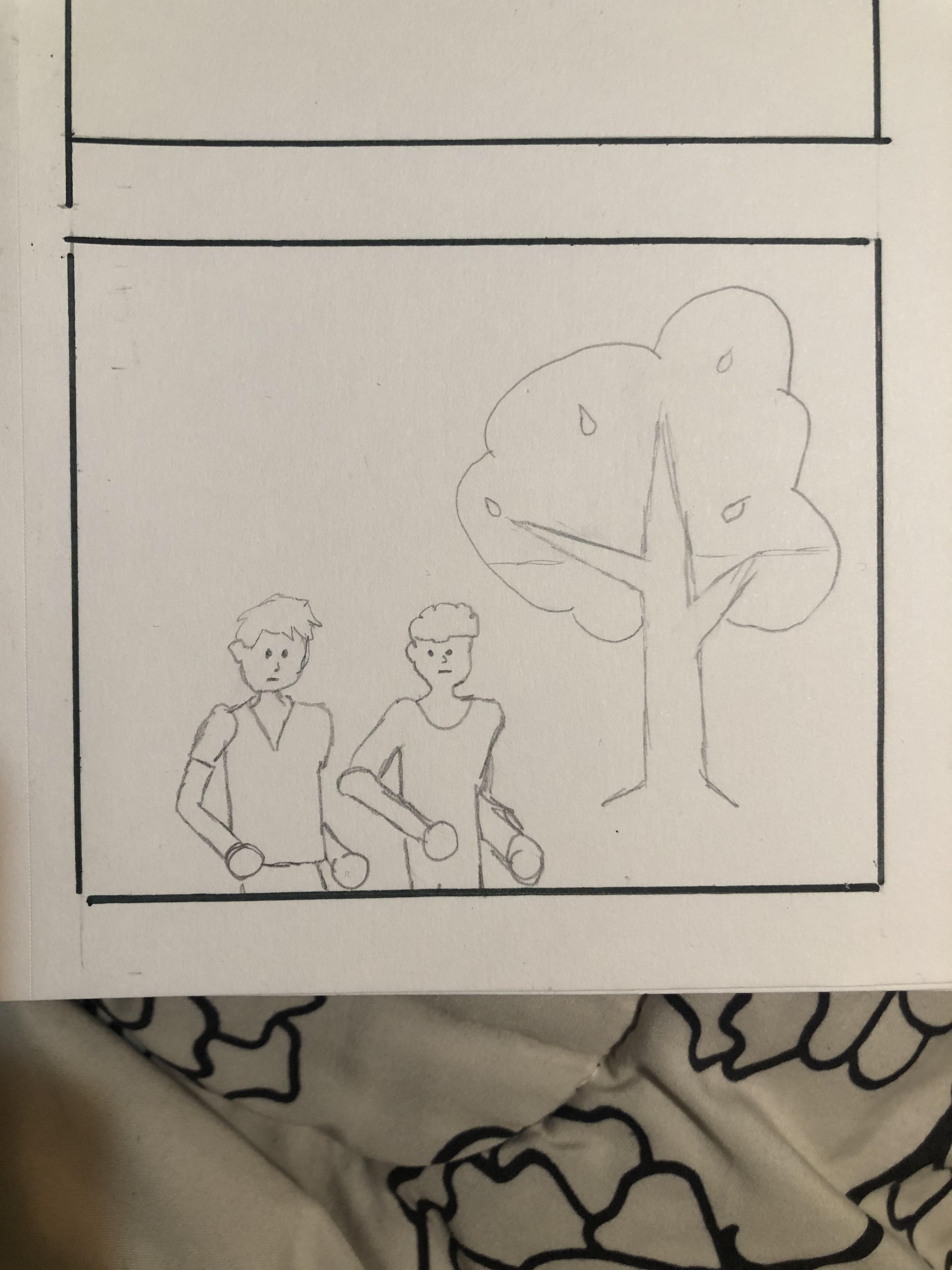
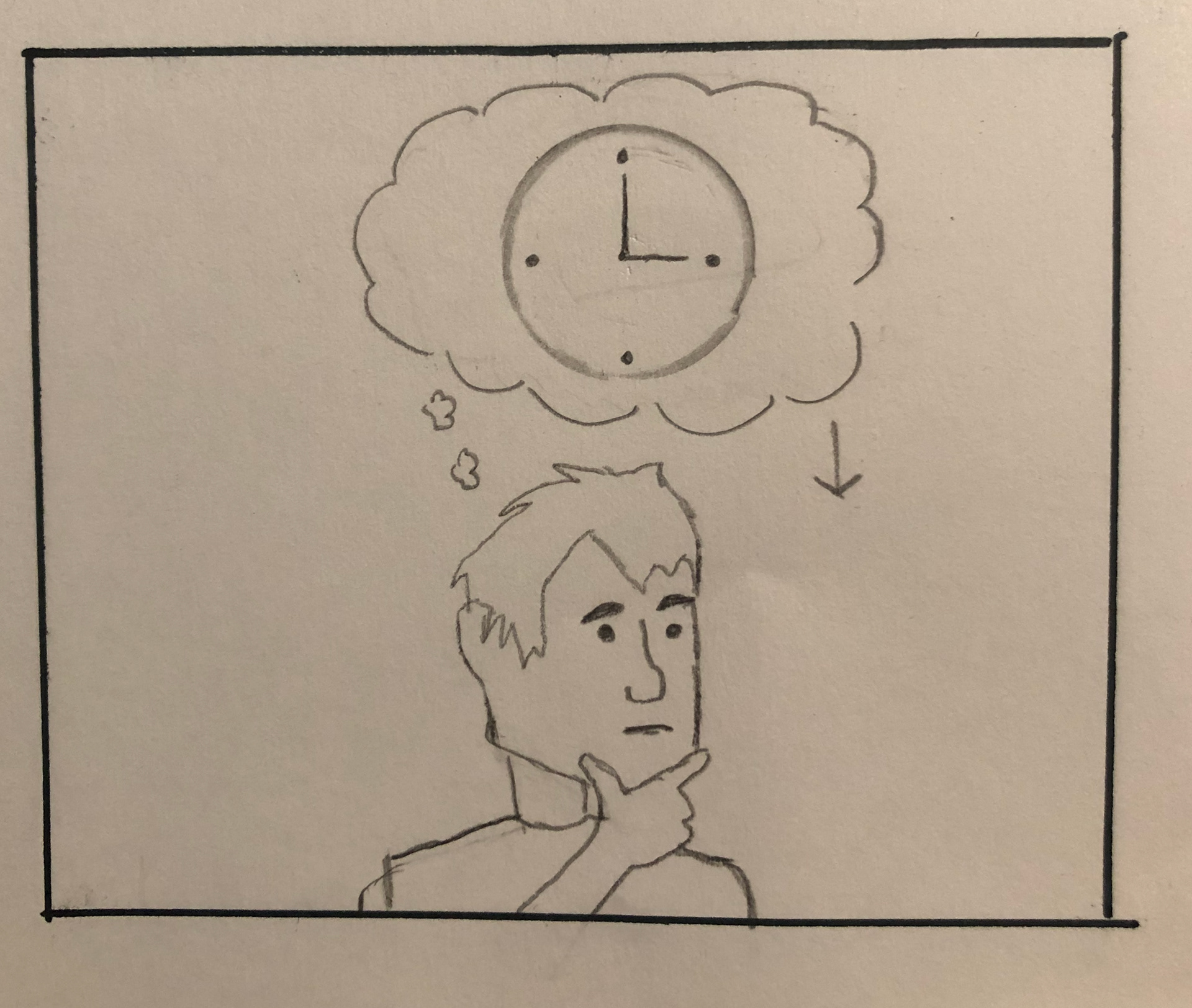
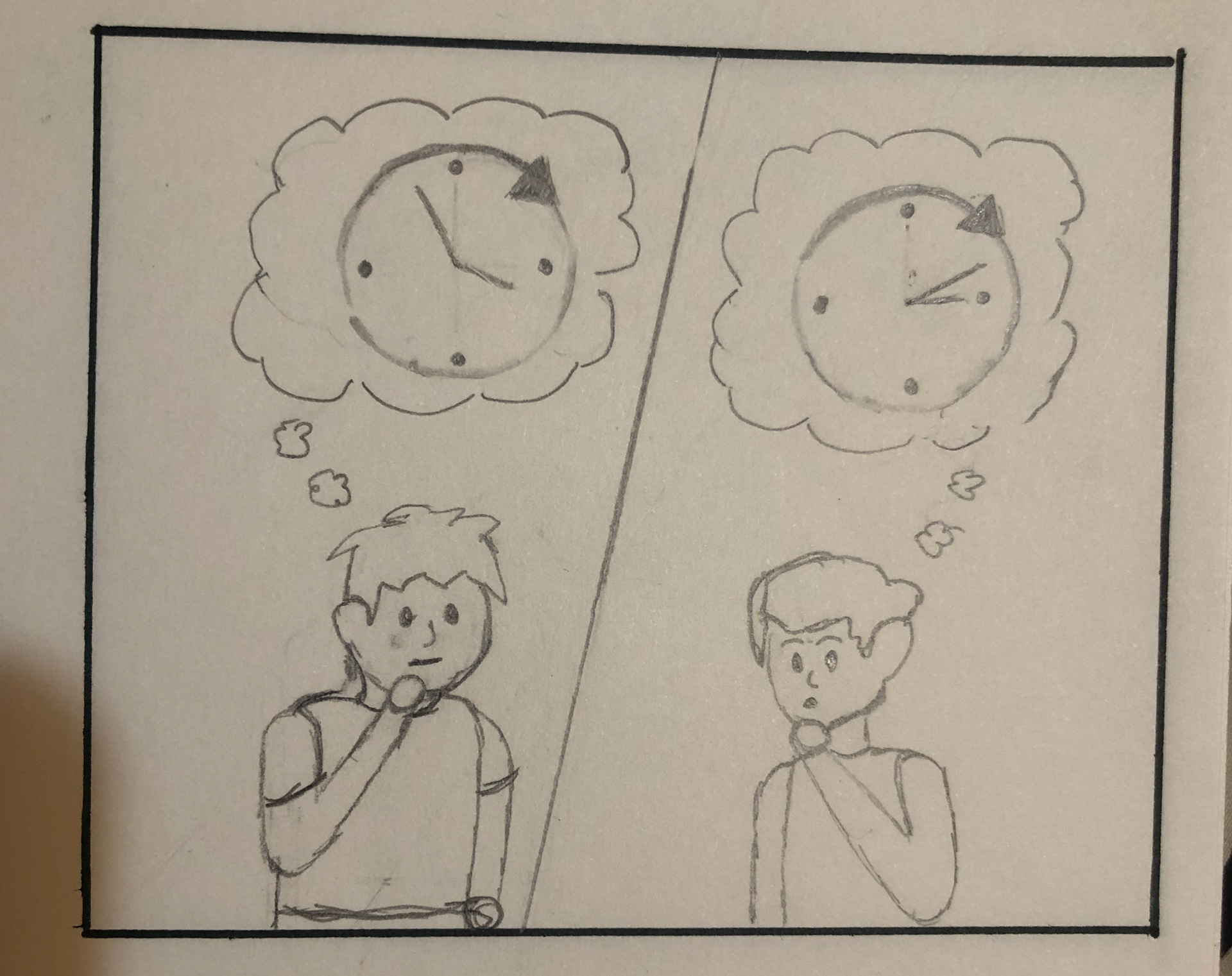
I started with children playing ball, then moving on to them studying and being bored. I continued on with depictions people, their brains or thought bubbles, and clocks moving at different speeds.
I broke down which scenes I had to do to see where I could reuse elements. I seperated it into 4 seperate scenes that I had to work on, meaning 4 seperate backgrounds. There was 1. The children scene, 2. The man whose head opens scene, 3. The people thinking about time scene, and 4. The monk scene. Based on our color storyboards, no one had any complaints about the bright background colors so we kept going on with those.
Animatic
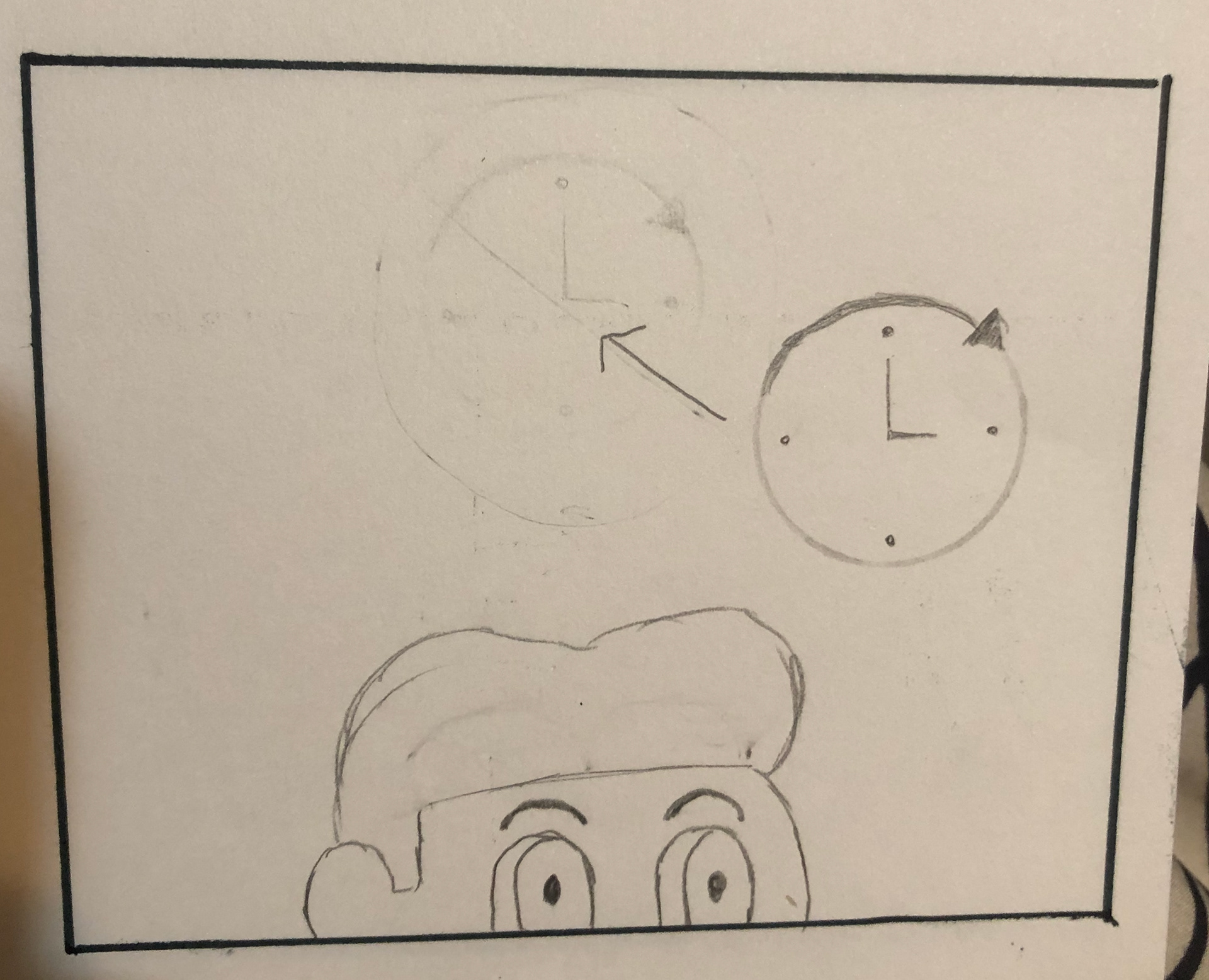
The next thing for us to work on was the animatic. We decided to split the work in half again, just like we did with the storyboards. I was once again doing the first half. When making them at this larger scale, I realized I had to go into more detail.
We decided to go with the heads from Ayreck's design with the body from mine for our visual style. So with the first scene, I traced the kids he had playing catch and started from there.
I added a second person to the desk scene to better correlate what was happening in the scene before it.
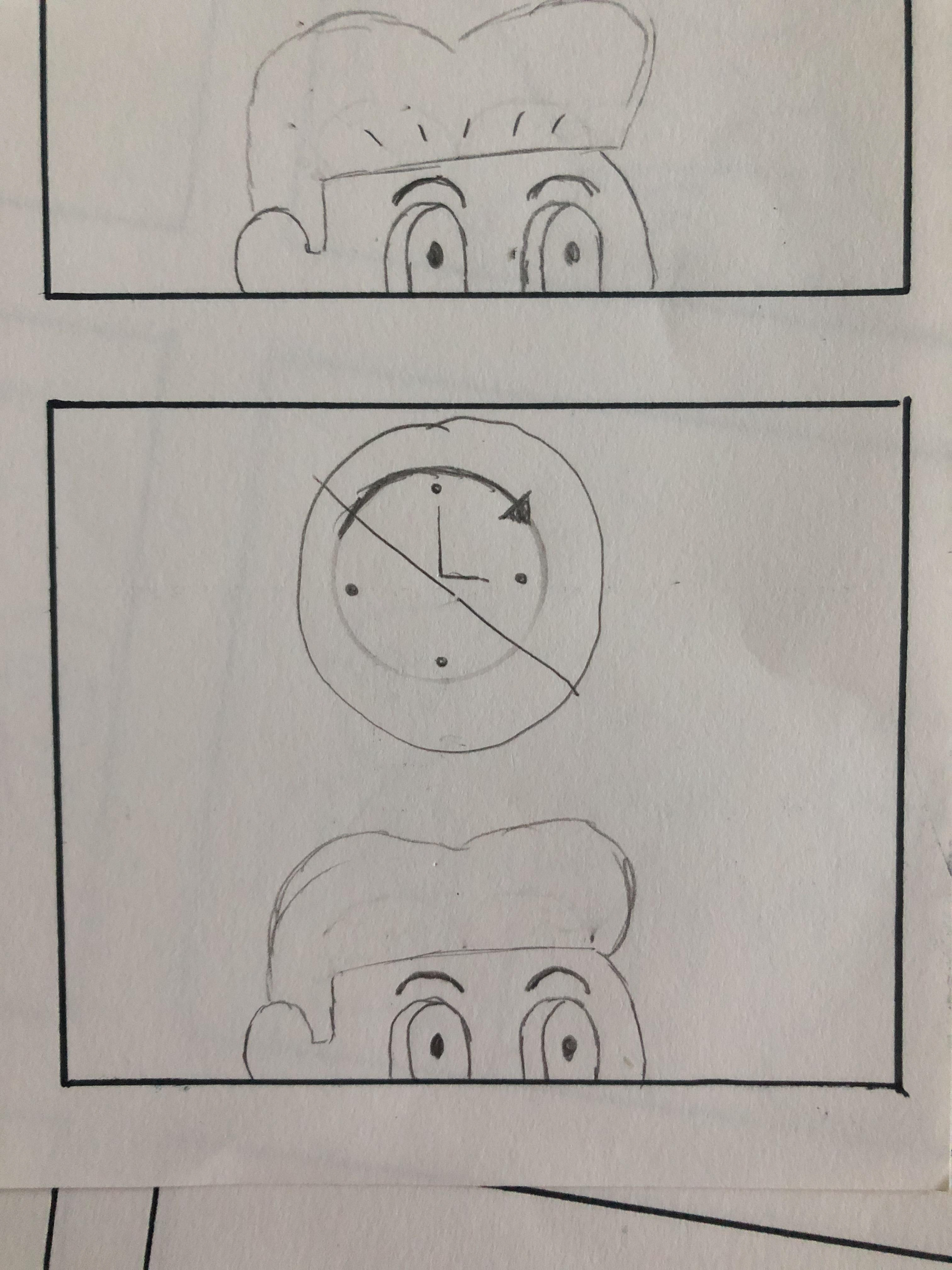
Since the clock was a main focus, I tried to make it extra detailed. I used a compass to sketch it out. It took multiple tries to get the size right. I also used the comments from last assignment to finalize the design. The clock would now have four dots, instead of one for every hour, and would have the design with the single arrow pointing clockwise in the upper right.
I occasionally ran into some trouble with how I was going to draw these out. There was once section where I had the words "concept of time" spelled out letter by letter. When I first started, I had planned on drawing each frame individually, but I soon realized I would have to make everything line up perfectly for it to not look weird. So I decided to take a picture, change something, and then take another picture to spare my sanity.


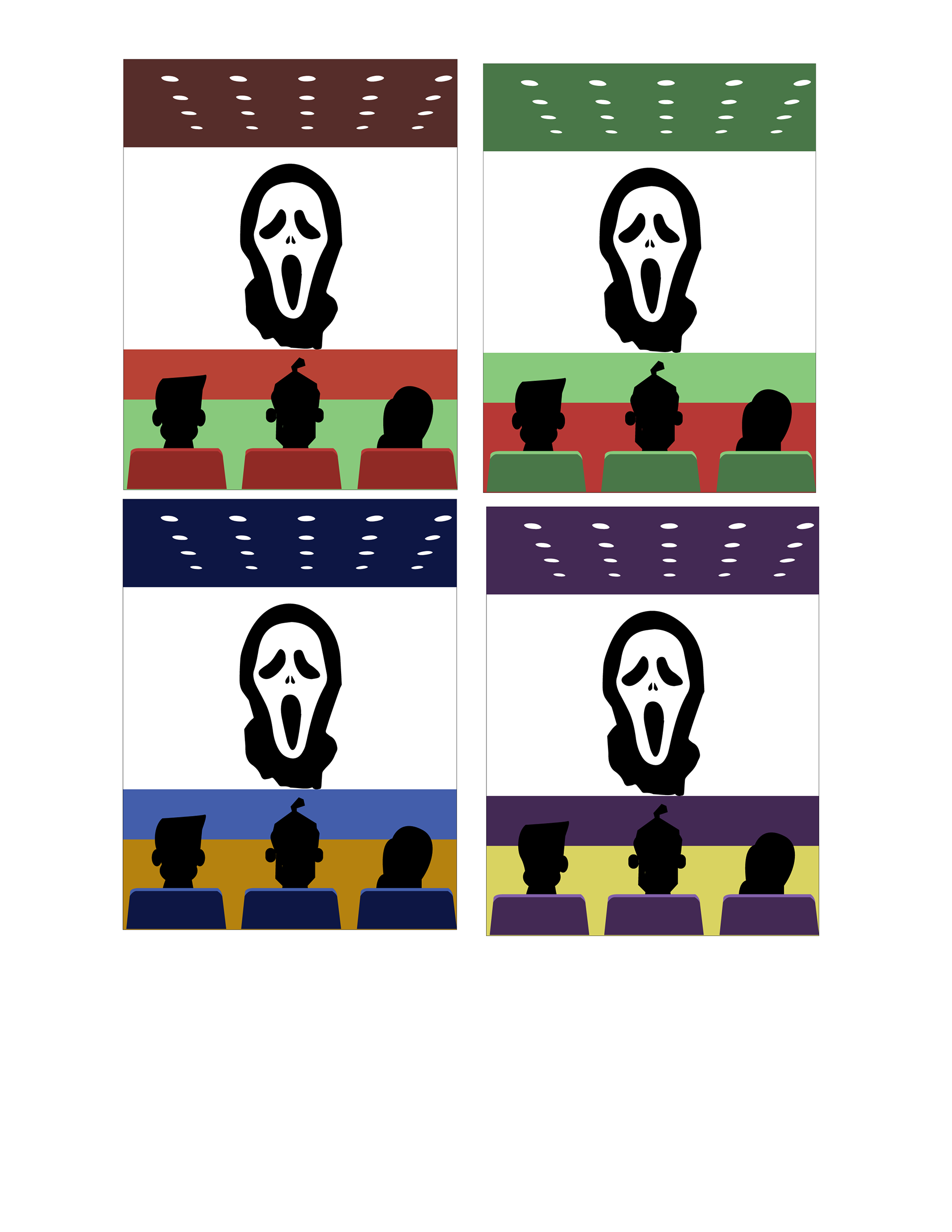
Color Storyboards
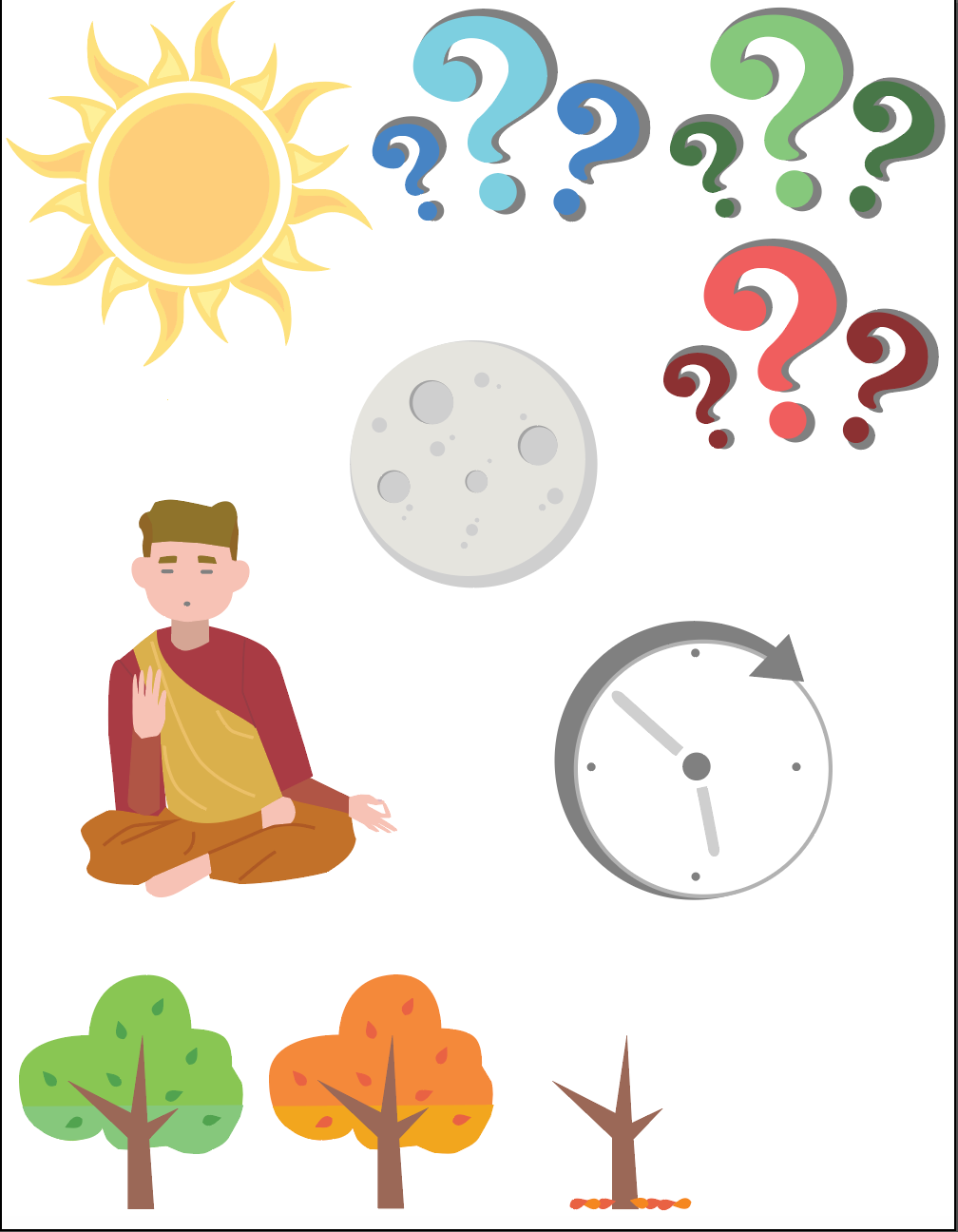
We were tasked with creating four colored, visual storyboards for the next meeting session. Ayreck and I once again went half and half, with each of us picking two scenes from our halves to create.
We went for a gradient in the backgrounds because a circle gradient would draw the viewers eye into the center of the composition.
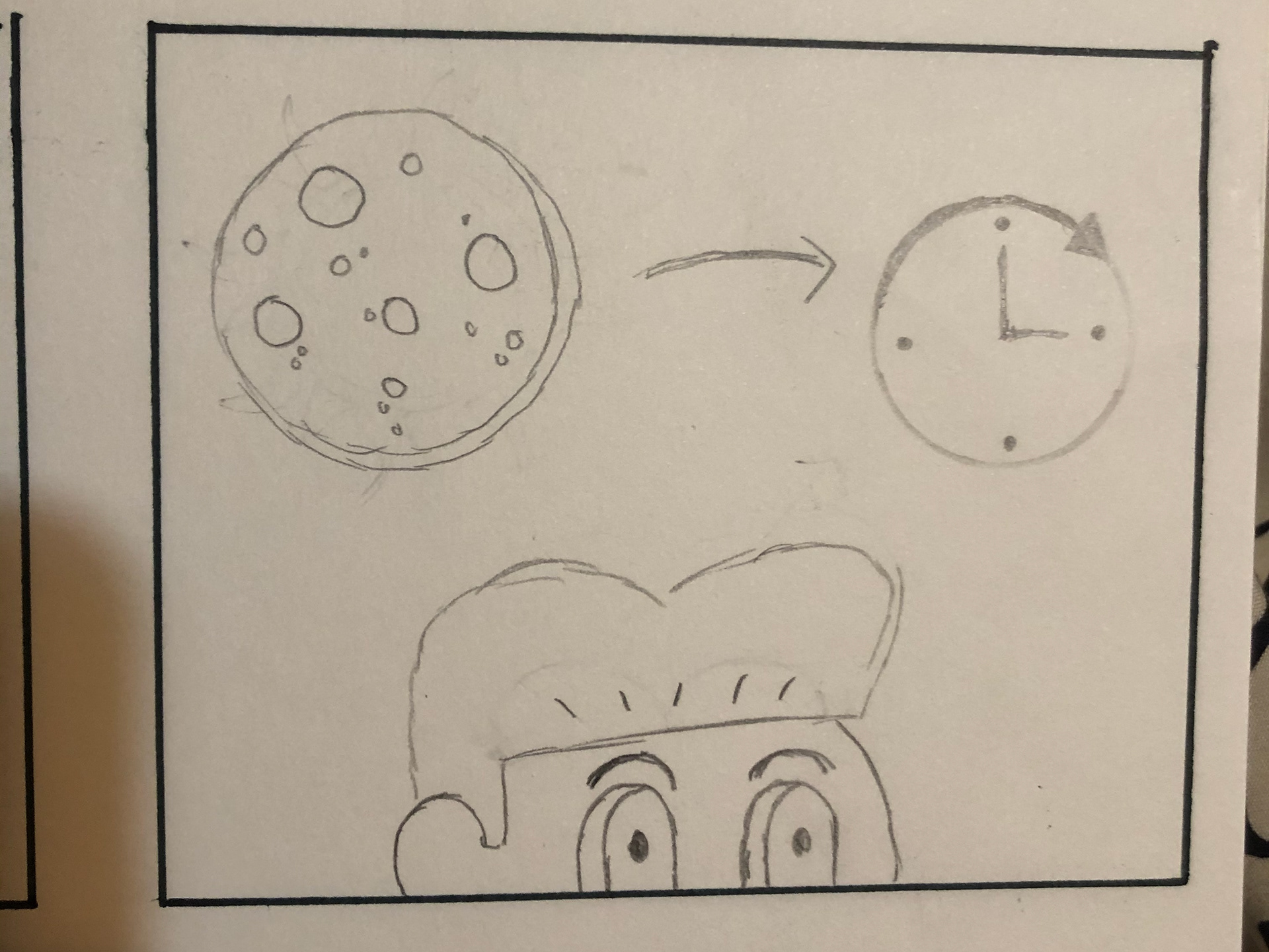
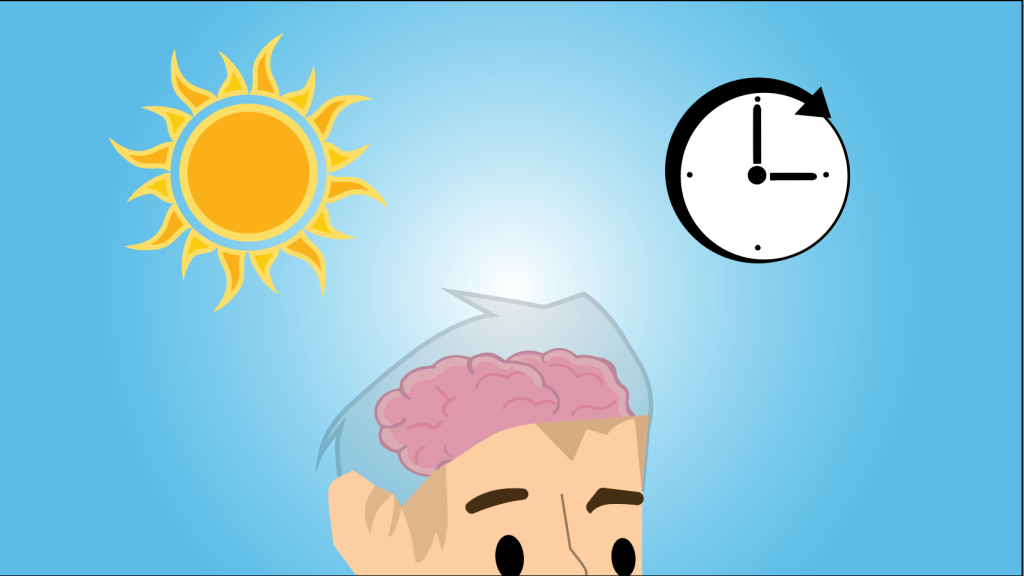
I went for the scene where the sun is up over the brain to show things changing and the person recognizing it, and the scene of the two people thinking, as I thought both of those were interesting enough to have enough to do.
When creating the dual thinking storyboard, I tried to recreate another person in Ayreck's style. I didn't realize just how hard it was to replicate someone's style until I had to do it. I didn't want to look like I copy and pasted the same man, so I changed his jaw and nose shape, skin color, hair color, and hair style, as well as messing around with the ear. I originally had white thought bubbles, but thought they looked too off against this colored background. Additionally, the middle of the gradient was white, so I didn't want to put white on white.
The head scene was a bit tricker. I wanted to show the brain through the head, but didn't want to head to look cut out. I originally had the hair gone completely, but then I realized the jagged hairline looked really off-putting and distracted from the brain. So I went back and tried something else.
I decided to turn down the opacity on the hair, but have the brain peeking out. I thought it would give me the best of both worlds, and I could make it look more natural later.
Final Animation